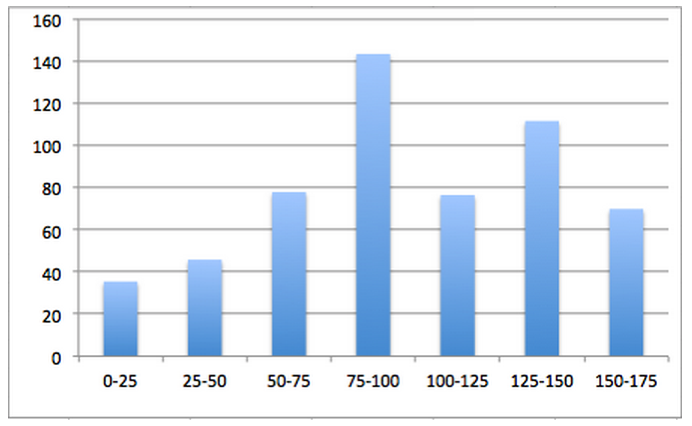
Aggiungere immagini al vostro blog può potenziare il traffico in maniera massiccia. Le statistiche di Buzzsumo mostrano che gli articoli con delle immagini piazzate ogni 75-100 parole ricevono il doppio di condivisioni degli articoli con minor numero di immagini, e un minimo di 30 volte più condivisioni di articoli che ne hanno un maggior numero.

Source: Buzzsumo
Ma se desiderate massimizzare l’impatto SEO, aggiungere semplicemente delle immagini alle vostre pubblicazioni non è sufficiente. Per ottenere il massimo risultato occorre aggiungere anche dei testi Alt.
COSA SONO I TESTI ALT?
I testi Alt, noti anche come descrizioni Alt, attributi Alt, e con il termine più ampiamente diffuso – sebbene tecnicamente scorretto – di tag Alt o etichette Alt, sono degli attributi HTML. Vengono applicati ai tag immagine all’interno del codice HTML, e descrivono l’aspetto e la funzione di un’immagine in una pagina web. Ecco come si presentano:
<img src=”image.png” alt=”alt text is placed here”>
PERCHÉ I TESTI ALT SONO IMPORTANTI?
Se il vostro navigatore non riesce a processare delle immagini, o è impossibilitato a mostrare un’immagine a causa di una connessione internet lenta, vedrete al suo posto il testo Alt dell’immagine, e sarete in grado di capire a cosa essa si riferisce. Lo stesso vale per gli “screen reader” (“lettori dello schermo”), navigatori impiegati da ciechi e ipovedenti. Scrivere un testo Alt non vi porterà via molto tempo, ma per queste persone può essere estremamente utile.
Inoltre, i testi Alt possono contribuire alla SEO dell’immagine. I “crawler di ricerca” utilizzati da Google ed altri motori di ricerca non sono capaci di visualizzare un’immagine come lo facciamo noi. Quindi se un’immagine è priva di testo Alt, si potrebbe prestare a un’interpretazione erronea. E ciò potrebbe determinare un vostro posizionamento in relazione a parole chiave non intenzionali, o direttamente farvi perdere del tutto un posizionamento. D’altra parte, scrivere un testo Alt appropriato è un’opportunità in più per inserire una parola chiave target nella pubblicazione o sulla pagina web. Ovviamente, bisogna che allo stesso tempo dia una descrizione dell’immagine.

COME CREARE DEI BUONI TESTI ALT?
Ecco alcune semplici regole che vi aiuteranno a migliorare i vostri testi Alt.
1: DESCRIVETE L’IMMAGINE NEL MODO PIÙ SPECIFICO POSSIBILE
Questa è la regola fondamentale e più importante. Pensate alle persone che non possono vedere l’immagine e cercate di trovare un modo di illustrarla bene per loro. Tenete a mente che le immagini devono veicolare un valore o un significato preciso. Se non lo fanno, dovrebbero riferirsi ad un codice CSS e non HTML.
2: SIATE BREVI
Per quanto i dettagli siano essenziali, non dovreste comporre testi Alt troppo lunghi. La regola d’oro vuole che ci si mantenga sui 125 caratteri, o meno. Se avete intenzione di creare una descrizione più estesa (per esempio quando si tratta di un’immagine complessa), usate il tag longdesc=””.
3: LAVORATE SULLE VOSTRE PAROLE CHIAVE
Abbiamo già accennato in precedenza che i testi Alt sono un’ottima opportunità per aggiungere alla pagina web una o due ulteriori parole chiave, rendendola ancora più rilevante per le domande di ricerca specifiche. Ciò non significa tuttavia che dovreste scrivere dei testi Alt che si compongono esclusivamente di parole chiave. Proprio come le pubblicazioni sul blog, le parole chiave sono importanti, ma non se ne deve abusare. Imbottire di parole chiave potrebbe causarvi dei problemi di SEO, invece che dei vantaggi, quindi fate in modo di adoperarle in maniera intelligente. Scrivete dapprima una descrizione organica dell’immagine, e poi se possibile inseritevi una o due parole chiave.

4: EVITATE DI AGGIUNGERE “IMMAGINE DI”, “FOTO DI”, O COSE SIMILI
Dato che è un testo Alt, si dà già per scontato che si riferisca ad un’immagine. Non c’è bisogno di specificarlo un’altra volta.
5: FATE ATTENZIONE ALLE PRIORITÀ
Priorizzate i testi Alt soltanto per le pagine dal grosso peso in immagini, che non contengono molto testo. Tenete in mente che questi testi non dovrebbero venir priorizzati su titoli, meta descrizioni, ed altri elementi SEO.
6: RICORDATEVI I PULSANTI
I pulsanti sono anch’essi delle immagini. Se li adoperate all’interno di formulari sul vostro sito web, dovreste attribuire anche a loro dei testi Alt. In questo caso, i testi descriveranno le funzioni dei pulsanti: “Iscriversi”, “Acquista ora”, “Cerca”, ecc.
BUONO, MIGLIORE, OTTIMO
È sempre bene imparare tramite l’esempio. Ecco perché abbiamo voluto proporvi alcuni ottimi esempi di diversi testi Alt.

Source: Unsplash
Testo Alt buono: <img src=”coppia.jpg” alt=”coppia in un bosco”>
Testo Alt migliore: <img src=”coppia .jpg” alt=”coppia che cammina nel bosco”>
Testo Alt ottimo: <img src=”coppia .jpg” alt=”coppia in maglione che cammina nel bosco”>

Source: Unsplash
Testo Alt buono: <img src=”coppia.jpg” alt=”donna in campo di fiori”>
Testo Alt migliore: <img src=”coppia.jpg” alt=”donna in campo di girasoli”>
Testo Alt ottimo: <img src=”coppia.jpg” alt=”donna con vestito rosso in campo di girasoli”>

Source: Unsplash
Testo Alt buono: <img src=”coppia.jpg” alt=”cane nero”>
Testo Alt migliore: <img src=”coppia.jpg” alt=”carlino nero”>
Testo Alt ottimo: <img src=”coppia.jpg” alt=”carlino nero con indosso impermeabile giallo”>
Una volta che avete afferrato come si devono comporre i testi Alt, crearne di buoni non occupa molto tempo. Ma trovare un po’ di tempo per confezionarli bene può essere vantaggioso tanto per il vostro pubblico come per la vostra strategia SEO. Speriamo che questi consigli vi aiuteranno a comporre dei testi Alt semplici ma allo stesso tempo efficaci.